
圖片優(yōu)化也是屬于外貿(mào)自建站的站內(nèi)內(nèi)容優(yōu)化的一部分,可能有些人已經(jīng)注意到為什么別人的產(chǎn)品圖片排名在第一,而我的產(chǎn)品圖片排在最后面,這里頭當(dāng)然是有點(diǎn)門道的。
在現(xiàn)代人的快速閱讀生活中,圖片更能夠引起用戶的注意,而且也可以提供需要很多文字描述的東西,正所謂一圖勝過千言,在文章中加入寫圖片也可以讓文章更有閱讀趣味。
做SEO圖片優(yōu)化,你要注意以下幾點(diǎn):
第一、Alt標(biāo)簽的優(yōu)化
雖然科技一直在進(jìn)步,但是搜索引擎蜘蛛仍然看不懂圖片在表達(dá)什么,它只能知道這是一張圖片,然后將其收錄,所以我們要在Alt標(biāo)簽中寫下內(nèi)容,讓搜索引擎去理解這張圖片代表什么關(guān)鍵詞。
所以在填寫alt的時候要注意什么?
·描述圖片的內(nèi)容,如果和文章無關(guān)的圖片可以直接用標(biāo)題命名
·不要堆砌關(guān)鍵詞
第二、圖片說明
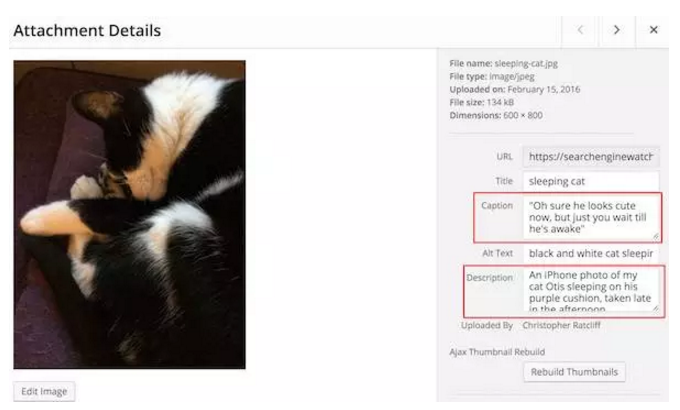
一在wordpress中,一般都要對圖片加上Description描述,就是對圖片做進(jìn)一步的說明,如下圖

描述部分是對這張圖片的進(jìn)一步說明,其實(shí)就是幫助搜索引擎更好的理解這張圖片在表達(dá)什么意思。
不過這個還是因人和因圖而異,有些圖片也沒辦法寫的那么清楚。
第三、圖片的原創(chuàng)性
大家都知道搜索引擎喜歡原創(chuàng)的內(nèi)容,無論是文字還是圖片,很多人在文章中用圖片就是直接在網(wǎng)上搜索一張,這樣的行為對于搜索引擎來講就是盜圖的行為。
所以還是需要對圖片進(jìn)行一點(diǎn)處理和優(yōu)化,這樣才能算上有點(diǎn)原創(chuàng)的元素在里頭。
第四、圖片的來源
如果你需要精致、優(yōu)美有個人的圖片可以考慮找些圖庫下載。
有些圖庫是收費(fèi)下載,有些圖庫是免費(fèi)下載,但是上傳者會有要求不能商用。
當(dāng)然,產(chǎn)品圖片還是自己拍攝的最好。
網(wǎng)上找到的圖片尺寸大小都不一樣,特別是在圖庫里下載的圖片都是超清超大張,這種圖片或許能夠給用戶一點(diǎn)視覺享受,但是長久下來對于網(wǎng)站反而是個迫害。第五、圖片壓縮
圖片容量過大,不僅會影響到用戶第一次打開頁面的時間,長久下來整個網(wǎng)站的打開速度都會被拖慢,因?yàn)閳D片占據(jù)太大的空間。
所以在圖片上傳之前,找些工具把它們壓縮一下,最簡單的工具就有PS,如果批量的話可以用X圖秀秀,將圖片大小壓縮到100K以下最好。
第六、圖片的格式
常見的圖片格式有JPG、PNG、GIF三種,圖片格式和圖片的大小也是有點(diǎn)關(guān)系,還跟不同瀏覽器的兼容性也有一定的關(guān)系,主要是注意以下幾種情況:
1、出現(xiàn)顏色失真、顯示不完整的圖片。對于這樣的圖片,堅(jiān)決不要使用。
2、采用通用的圖片格式。現(xiàn)在一般通用的圖片格式是GIF或JPEG的格式。
3、建議不要采用的圖片格式。如PNG、BMP等,因?yàn)檫@些格式的圖片體積相對JPEG而言比較大,會影響加載速度。
建議:
·JPG格式最佳,如果不是的話,建議也軟件工具處理成JPG格式,因?yàn)閳D片的質(zhì)量最有保障。
·GIF圖能不用就不用,能少用就少用,很影響網(wǎng)站的加載速度。
·很多網(wǎng)站的小圖標(biāo)都是用PNG圖,但是圖片的大小可能比JPG還要大,所以要多檢查一下。
第七、圖片和文字的配合
SEO是個很奇妙的事情,并不是說你做了ALT,寫了說明,圖片排名就一定會上去,優(yōu)化是循循漸進(jìn)的事情。
圖片優(yōu)化也會考慮到很多層次方面的事情,搜索引擎有時候是看你這篇文章,這張圖片周圍的文字性是什么樣的。比如圖片的周圍討論的都是蘋果手機(jī),那么搜索引擎很可能會判斷這張圖片是和蘋果手機(jī)是相關(guān)的。
搜索引擎把一張圖片排起來,一定是依據(jù)多個標(biāo)簽進(jìn)行啊!所以圖片其實(shí)也和一篇文章的內(nèi)容是有掛鉤的。
搜索引擎優(yōu)化是個細(xì)致的工作,很多東西可能一時間看不到成效,但是長期下來作用還是會體現(xiàn)出來的,所以大家盡量把能優(yōu)化的都有優(yōu)化好,對網(wǎng)站總是有好處的。
----------------------------------------------------
· 中文URL利于網(wǎng)站SEO優(yōu)化嗎? [2019/9/25]
· 手機(jī)版應(yīng)該怎么做SEO優(yōu)化 [2019/9/24]
· Bing與google的SEO優(yōu)化規(guī)則有什么不同? [2019/9/24]
· 2018年谷歌SEO排名因素大全 [2019/9/23]
· 百度搜索將推驚雷算法 網(wǎng)站三天上首頁神話破滅 [2019/9/23]
| 暫無觀點(diǎn)或提問! |
© 2009-2024 上海智淇網(wǎng)絡(luò)科技有限公司 版權(quán)所有 All rights reserved.

